Live2Dでテンプレート適応後に
描画オブジェクトの対応付けを変更した時のやり方です。
変更だけでなく新しく何か描画オブジェクトを追加した時も
同様の手順で設定可能です。
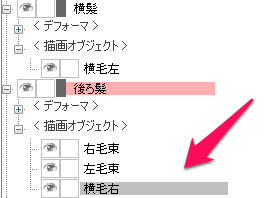
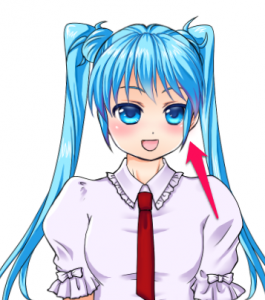
左の横髪がツインテールとして認識されています。

(オブジェクトの名前が左右逆になっていますが実際はキャラから見て左に付いている横髪です)
ツインテールのディフォーマを編集すると横髪も付いてきてしまいますし
パラメータでツインテールを揺らすと横髪が揺れてしまいます。
逆に横髪を揺らしても反応しません。
また、テンプレートの中には無いパーツを追加する時の設定も同様に行えます。
オブジェクトの対応付けを変更方法
視認しやすくするために
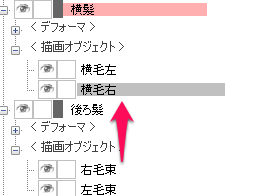
間違った描画オブジェクトを正しい位置に移動します。
例の場合は後ろ髪に入っている横髪パーツを
横髪に移動します。

これだけでは何も解決しません。
まず、ディフォーマを設定します。
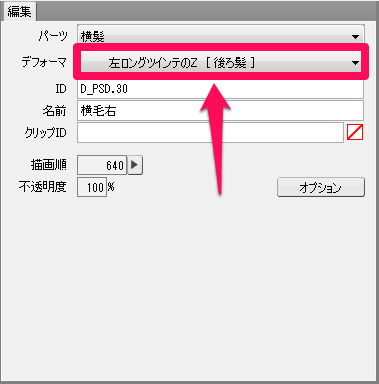
このように間違ったディフォーマに所属しています。

もし、「黒目の光」が「黒目」のディフォーマに入らずに
「まつげ」のディフォーマに入っている場合などは
既に「黒目」のディフォーマは作られているので選択するだけですが
左の横髪の場合などディフォーマが無いものは自分で作ります。
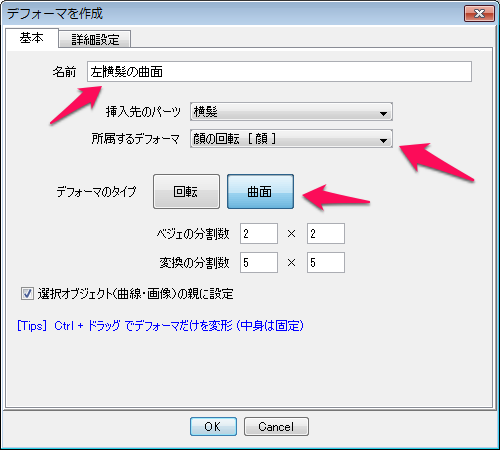
描画オブジェクトを選択して「ディフォーマを作成」ボタンを押すと
ディフォーマが作れます。
![]()
横髪の場合は
「顔の回転」に所属するディフォーマ「左横髪の曲面」と
「左横髪の曲面」に所属するディフォーマ「左横髪のZ」がありますので両方作成します。
ディフォーマの名前と
所属するディフォーマと
ディフォーマのタイプを選択してディフォーマを作成します。

ディフォーマの設定が出来ても
パラメータを変更した時の動きを付けなくては
パラメータの値を変更してもまったく動かずそこに残るオブジェクトになってしまいます。

まず、最初に間違ったディフォーマに所属していた描画オブジェクトは
間違ったパラメータに対応付けられているのでそれを削除します。
例の場合は横髪の描画オブジェクトがツインテールのパラメーターに対応付けされているのでそれを削除します。
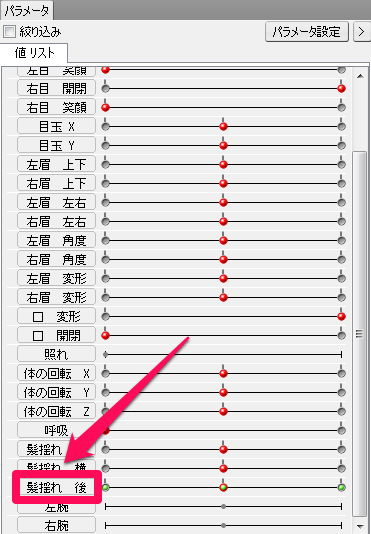
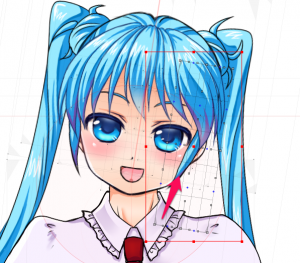
描画オブジェクトを選択した時、パラメーターの中で赤い玉が緑になっているものが関連付けされています。
削除しないとこのようにツインテールを動かした時に横髪も付いてきてしまいます。

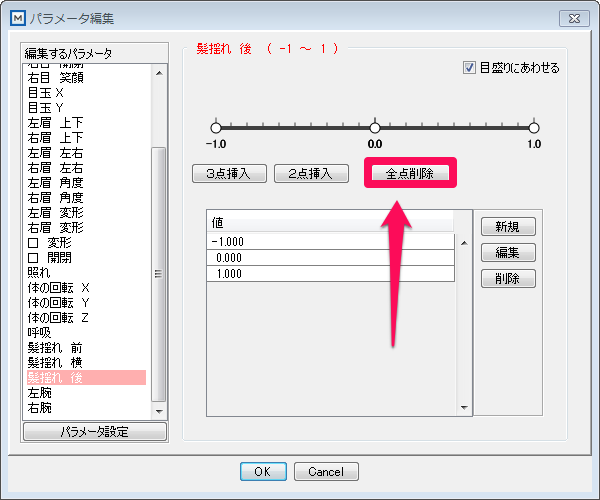
横髪の描画オブジェクトを選択して、「髪揺れ 後」をクリックします。

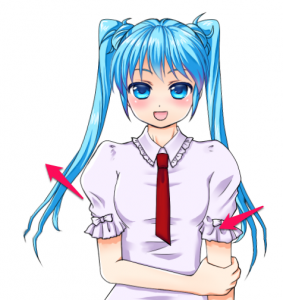
これでツインテールを動かしても横髪は動かなくなりますが
横髪を動かそうとしても対応付けられているパラメータが無いので動きません。

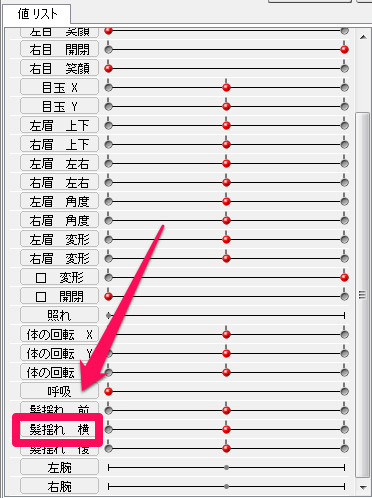
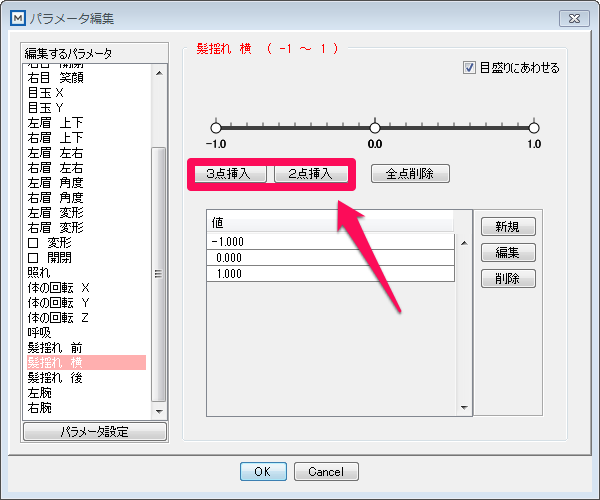
横髪の描画オブジェクトを選択して「髪揺れ 横」をクリックします。

「3点挿入」や「2点挿入」で点を挿入します。

右の横髪が3点で設定されているので左も3点にしました。
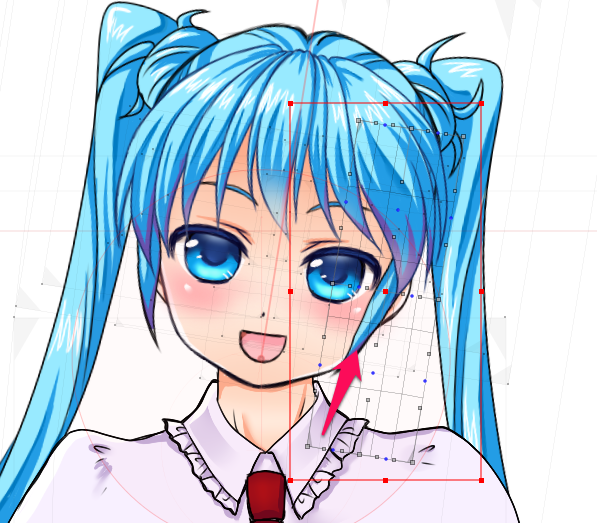
挿入した点で描画オブジェクトを変形します。

点を「0」にするとディフォルトのまま、「-1」や「1」にすると左右に揺れるように変形します。
描画オブジェクトの他に、ディフォーマも同様にパラメーターに対応付を行います。
ディフォーマは
「左横髪の曲面」と「左横髪のZ」を作成しましたが
「左横髪の曲面」は「角度 X」、「角度 Y」に対応付けし
「左横髪のZ」は「角度 Z」に対応付けします。
ディフォーマも設定方法は描画オブジェクトとまったく一緒ですが
変形の際はポリゴンを変形するのではなくディフォーマを屈曲させて変形させるだけです。






コメント
この事項について知りたかったのでとても助かりました!しかもとてもわかりやすいですありがとうございます!
>菓十六さん
わざわざコメントありがとうございます。
お役立て頂き幸いです✨