lemonovelでのフォントの埋め込み方法は公式サイトの
「スクリプト解説」の「フォントの埋め込みについて」に詳しい記述があるので
そちらで十分なのですが
困った点や勘違いした点をまとめてみました。
埋め込み用フォントの作成は「Adobe Flex 4 SDK」をダウンロードすれば
Flash Professional等をお持ちでなくても作成出来ますのでオススメです。
フォントを選ぶ
フリーフォントの場合でも有料のフォントの場合でも
エンベデッドが許可されている確認してから行わなければなりません。
商用利用が可能なフォントでも
埋め込んで使う事やゲームやアプリで使用する場合は別途許可(料金)が必要な場合があります。
必ず埋め込む前にご確認下さい。
エンベデッド可能かどうかも含めて
今まで利用させていただいたフォントをまとめた記事もあります。
参照 >> アプリ・ゲームなどの制作に使えるフォント
例では「やさしさゴシックボールド」を試します。
otfファイル等ではなく、ttfファイルを使います。

「Adobe Flex 4 SDK」
「Adobe Flex 4 SDK」のダウンロードは公式の通りダウンロードし
公式の通りCドライブの直下に「flex_sdk」フォルダを作りダウンロードしたものを保存すれば
まず、間違いないかと思います。
用意するもの
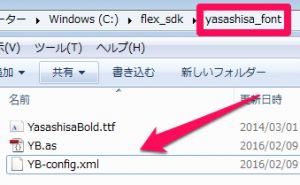
公式サイトを見ると以下の様なファイルを用意するよう書かれています。

asファイルとxmlファイルとttfファイルです。
asファイルとxmlファイルの作成方法が書かれていますが
正直、
ダウンロードの『プラグイン』ページにあずきフォントをエンデベッドした時のファイル一式が
ダウンロード出来るのでそのファイルをダウンロードしてフォント名等を変えた方が安全だと思います。
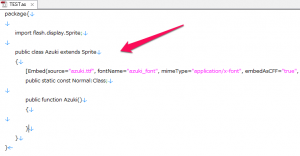
公式サイトの記述例をテキストエディタに貼り付けてasファイルを作るとこんな感じになります。

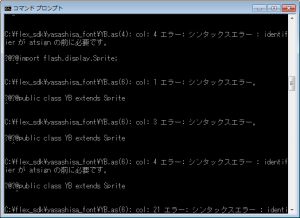
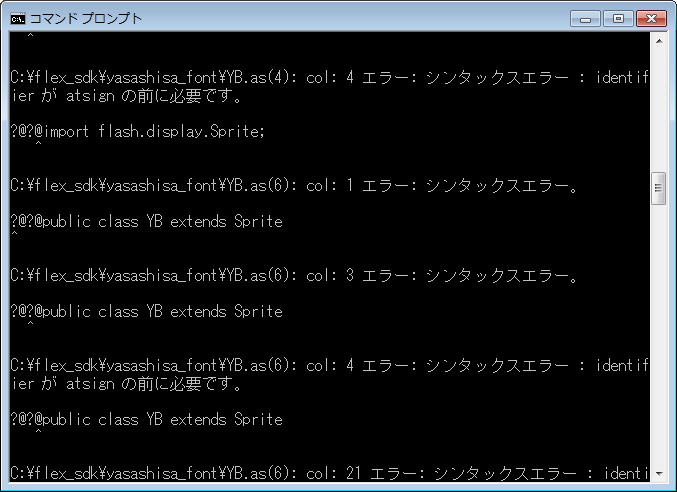
これをそのまま使うとコマンドプロントでas実行した際にこのようなエラーが出てしまいました。

asファイルをテキストエディタで開いてるとまったく問題ないように見えるんですが
asファイルをFlashProfessionalで開くとこのようになります。

インデントのスペースだった部分に謎の「@」が入ってしまっています。
環境によっては起こらない事かもしれないですが、
テキストエディタだけで作成しようとしていると陥ると気づきにくいですね。
ダウンロードしたプラグインファイルをベースに名前等を修正したもの。
◆YB.as
package{
import flash.display.Sprite;
public class YB extends Sprite
{
[Embed(source="YasashisaBold.ttf", fontName="yasashisa_font", mimeType="application/x-font", embedAsCFF="true", advancedAntiAliasing="true")]
public static const Normal:Class;
public function YB()
{
}
}
}
◆YB-config.xml
<?xml version="1.0" encoding="UTF-8" ?> <flex-config> <output>YB.swf</output> <default-frame-rate>30</default-frame-rate> <static-link-runtime-shared-libraries>true</static-link-runtime-shared-libraries> </flex-config>
Unicodeによる文字の指定はしなくても大丈夫
公式サイトにUnicodeによる文字の指定方法が書かれています。
使用する文字をUnicodeで指定するというもの。
私は勘違いしていて使用するものを全て指定しなければならないのかと思っていましたが
全てなら指定しなくても大丈夫です。
指定しないと全ての文字になるので明らかにゲームやアプリで使われない
不要な文字も含まれるため
ファイルサイズを軽くしたい場合は必要な文字だけ選択する、といった感じです。
フォントのswf完成
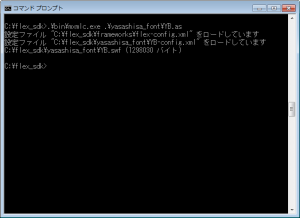
あとは公式の手順通り、コマンドプロンプトを起動し、
カレントディレクトリを「flex_sdk」に移し
作成したasファイルを実行すればOKです。
次回は作成したフォントをlemonovelに組み込んだ時の事を書こうと思います。






コメント