自分でフォントをswf化した後、
lemonovelでそのフォントを使った時の話を記述します。
フォントのswf化した時の話はその1にて。
参照 >> lemonovelでフォントを埋め込む その1「埋め込み用フォントを作る」
フォントの指定
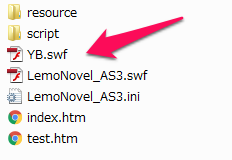
作成したfontのswfをlemonovelプロジェクト内配置します。
パスがきちんとかければどこでも良いと思うのですが
LemoNovel_AS3.swfと同じ階層に保存しました。

あとはlemonovelスクリプト内にフォントをロードするコードと
メッセージレイヤーに適応するコードをかけば使えます。
[LoadFont path='./YB.swf' defName='YB_Normal'] [MsgLayer font_Name='yasashisa_font' font_Embed=true font_Name_Rb='yasashisa_font' font_Embed_Rb=true]
◆path=’./YB.swf’
……swf化したフォントのパスとファイル名です。
例だとLemoNovel_AS3.swfと同じ階層にある「YB.swf」というファイルなのでこのようになります。
◆defName=’YB_Normal’
……ここが少し私はわかりにくかったのですがYBは「その1」でフォントのswfを作った時のas内に記述したクラス名と変数名を「_」で結合したものです。
変数名は「その1」のasファイルの
package{
import flash.display.Sprite;
public class YB extends Sprite
{
[Embed(source="YasashisaBold.ttf", fontName="yasashisa_font", mimeType="application/x-font", embedAsCFF="true", advancedAntiAliasing="true")]
public static const Normal:Class;
public function YB()
{
}
}
}
この8行目の「Nomal」のところですね。
◆font_Name=’yasashisa_font’
◆font_Name_Rb=’yasashisa_font’
……こちらもasファイルで指定したfont_Nameをそのまま書きます。
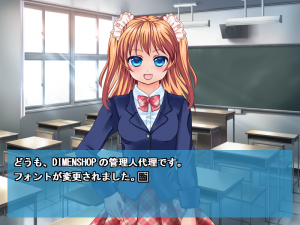
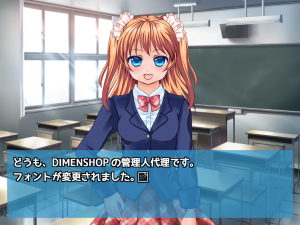
これを実行すると

↓↓↓

この様にフォントが変化します。
iniファイルでフォントを指定
しかしこれだとlemonovelのサンプルを流用していると
[UpdateMsgLayerFont]の実行とともにiniで指定したフォントに戻ってしまいます。
問題なく一周クリアし、タイトル画面に戻った後再度ゲームを初めたりするとiniで指定したフォントにもどってしまいます。
iniファイルでも正しく指定します。
// メッセージのフォント font_Name = "yasashisa_font" // メッセージの埋め込みフォント使用有無 font_Embed = true
asファイルで指定したfont_Nameをそのまま書きます。
ルビや履歴メッセージでも同様の処理がありますので
必要に応じて変更します。
フォント選択ダイアログ
フォント選択ダイアログを使用している場合は下記の記述も必要です。
フォント選択ダイアログに埋め込みフォントが表示されていないと
違うフォントに変更してしまったらフォント選択ダイアログで埋め込みフォントに戻せなくなってしまいます。
システム変数にフォント設定情報を用意しておきます。
[SysVar msgFont=yasashisa_font msgFontEmbed=true]
asファイルで指定したfont_Nameをそのまま書きます
フォントもキャッシュ
フォントは全てのフォントをswf化すると結構ファイルサイズが大きくなるので
httpで公開する時などはキャッシュで読み込んだほうがよいと思います。
[Cache path='./ipag.swf']




コメント