SketchUpではeps形式での書き出しが可能な為、
Illustratorのみで描くのはめんどうな角度変更やパーツのオンオフが多いイラストは
SketchUpでモデリングしてeps形式で書き出し、Illustratorで使うと便利です。
しかし、SketchUpからそのままeps形式に書き出ししてしまうと
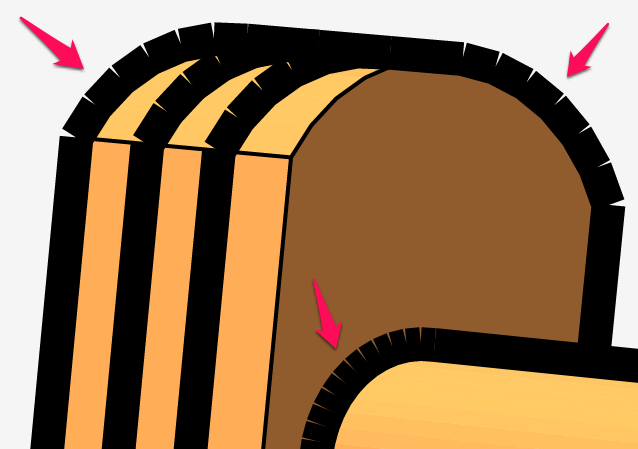
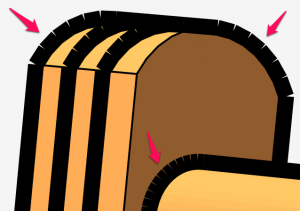
エッジや外形線が細かく切れた線で表現されてしまい、
Illustratorなどで描くベクターデータとは違うものになってしまいます。
なるべくIllustratorで使いやすいeps形式で書き出す方法について
考えてみました。
通常のeps形式
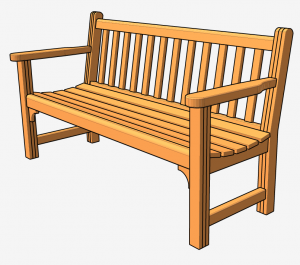
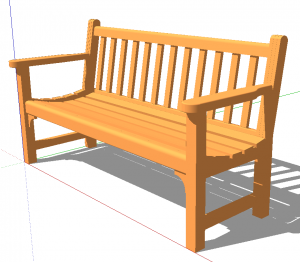
通常のモデルデータを
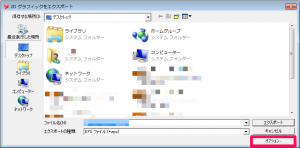
[ファイル]→[エクスポート]→[2Dグラフィック]と書き出しすると
エッジや外形線が細かく切れた線になります。
書き出しされたepsファイルをイラストレーターで開くと一見綺麗ですが

外形線のみ消す
繋がっていない線は線が太くない場合はあまり目立たないので
ベクターを編集して使うとかでなければ会計線がなければ目立ちません。
外形線のみ消す場合は
[ファイル]→[エクスポート]→[2Dグラフィック]で書き出しする際
右下の[オプション]をクリックします。

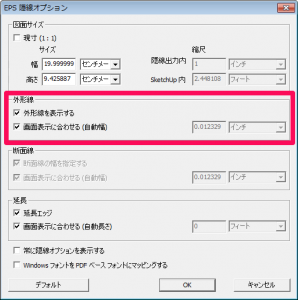
オプションパネルの外形線の「外形線を表示する」をチェックを外します。

書き出すとエッジのみ表示され
線がつながっていないのが目立たなくなります。
目立たなくなっているだけでエッジの線も繋がってはいないので
ベクターを編集することは難しいです。

エッジと外形線を消す
繋がっていないエッジと外形線を非表示にして
「面」のみ表示して書き出すと
イラストレーターでは「塗り」のみのイラストになります。
その「塗り」のみのイラストに自分で「線」をつけると
かなりベクターでも編集し易くなります。
[ウィンドウ]→[スタイル]でスタイルパネルを出し
エッジと外形線を消します。
※面の表示は消さないで下さい。

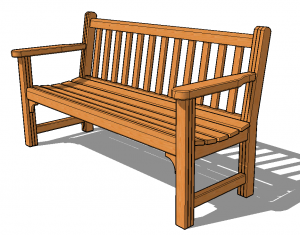
エッジと外形線を非表示にしたモデルデータ(SketchUp画面)

この状態でepsデータを書き出しします。
書き出しされたepsファイルをイラストレーターで開く「塗り」のみのイラストになります。

これでベクターを編集出来るIllustratorで使いやすい形式になりました。
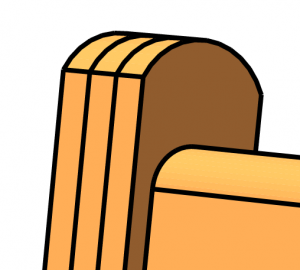
問題としては角の部分は問題ないのですが丸などは塗りが細かく別れてしまいます。
少し面倒ですが
選択して[パスファインダー]で塗りを合体してしまうと綺麗になります。
(こちらの部分他に良い方法があったら教えてください)








コメント