ティラノスクリプトでは「alertify」を使って
アラート(ダイアログ)のデザインを変更する事が出来ます。
しかし、「alertify」のデザインをCSSで設定しても
反映されるのはスクリプト内で[dialog]タグを使用したときのダイアログのみで
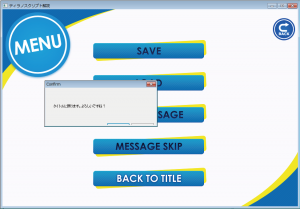
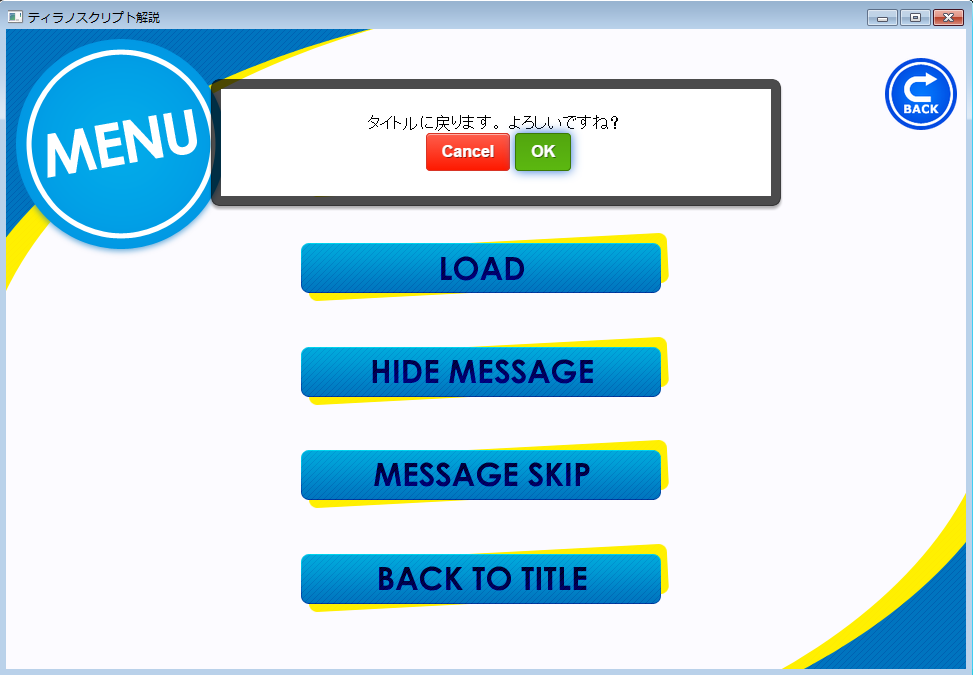
メニューの「タイトルに戻る」機能を使う場合は
灰色のウインドウズ標準のアラート(ダイアログ)が出てしまいます。
「タイトルに戻る」のアラート(ダイアログ)を
「alertify」のCSSで設定したデザインに変更したい人のための記事です。
「タイトルに戻る」のところからでたアラート(ダイアログ)は
Windows7でエアロを使っていないクラシックスタイルで表示すると

このように、ボタンがはみ出て隠れてしまうこともあります。
ご注意
現在、ティラノスクリプトは「alertify」から「remodal」に移行中で
最新のティラノスクリプトでは改善されています。
また、ブラウザ版だと動作がおかしい事があり、Windows版でのご使用をオススメします。
修正方法
※改変は自己責任にてお願いします。
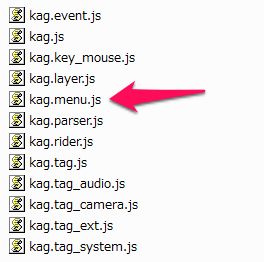
書き換えるファイルの場所は
tyrano\plugins\kagフォルダ内にある「kag.menu.js」ファイルです。

このファイルを見た感じがこんな感じです。
ソースがずらーーとしていて直しにくいですね。

JavaScriptのコード整形ツールなどの
スクリプトを整えてくれるツールなどを使うと
自動で改行されてインデントがついて見やすくなります。

このファイルの中の「menu_back_title」のところを書き換えます。
元のソース
layer_menu.find(“.menu_back_title”).click(function () {
if (!confirm($.lang(“go_title”))) return false;
location.reload()
});
変更したソース
layer_menu.find(“.menu_back_title”).click(function () {
alertify.confirm($.lang(“go_title”), function (e) {
if (e) {
location.reload()
} else {
return
}
});
});





コメント