スクリプトの説明
開いているaiファイルの、選択したオブジェクトを
複数の色の替えて保存したい時に便利なスクリプトです。
同じデザインでカラーバリエーションだけ作りたい時にご使用下さい。
ai版、jpg版、gif版、png版と公開してきましたが、
ダイアログ式にして選択してそれぞれ書き出しが可能になりました。
また、カスタマイズリクエストの多い
jpgの画質と、書き出し時の拡大率と、
クリッピングをアートボードごとにするかオブジェクトごとにするかを選択出来るようにしました。
これでかなりカスタマイズを自分でしなくてもある程度対応出来ると思います。
スクリプトのセッティング
下記のスクリプトをテキストで保存して、ファイル名の拡張子を「.jsx」に変更(名前は任意でOK)するか
ダウンロードボタンよりjsxファイルをダウンロードし、
Illustratorのプログラムフォルダの「プリセット」>「Ja_JP」>「スクリプト」フォルダに保存します。
例)C:\Program Files (x86)\Adobe\Adobe Illustrator CS5.1\Presets\ja_JP\スクリプト
保存が終わったら、Illustratorを起動し
「ファイル」>「スクリプト」から選択して実行します。
(「スクリプト」フォルダに保存したjsxファイルのファイル名が表示されます)
使い方
任意のフォルダに元になるaiデータを保存し、開きます。

※新規データではパスが不明になってしまいますので必ず保存して下さい。
色を変更したいオブジェクトを選択します。

※選択したオブジェクトがグループ化されてたり
複合パスがかかっているとうまく色変え出来ない事があります。
「ファイル」>「スクリプト」から「色変え保存」を実行します。
(ファイル名を変更した場合は変更したファイル名のものを選びます。)
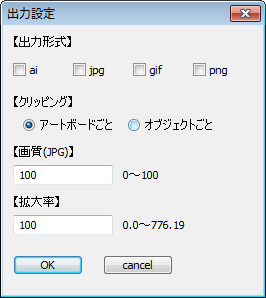
出力形式 – aiファイル・jpgファイル・gifファイル・pngファイルの中から
出力したい保存形式を選択します。複数選択可。
クリッピング – アードボードごと・オブジェクトごとの中から選択します。
画質(jpg) – 0~100の数字を入力します。
jpg意外の保存形式には反映されません。
拡大率 – 0~776.19の数字を入力します。
入力が完了したら「OK」をクリックします。
書き出し処理が開始されます。
元データを保存したフォルダを見ると
色変えしたファイルがそれぞれ保存されます。

ご注意

このような表示が出る場合は、スクリプトが中断されてしまって手間になるたため
「再表示しない」にチェックを入れて保存します。
カスタマイズ方法
あまりカスタマイズ向きじゃないですがザックリと……
◆1~25行目 ダイアログの設定。
◆65~72行目 ai保存時オプション。
◆74~91行目 jpg保存時オプション。
◆93~103行目 gif保存時オプション。
◆105~113行目 png保存時オプション。
◆117行目 1色目指定。
◆142行目 2色目指定。
◆167行目 3色目指定。
RGBカラーをCMYKカラーにしたい場合は
setRGBColorをsetCMYKColorに変更し、引数を4つにして下さい。
◆4色以上にしたい場合は、165~188行目をコピーして増やして下さい。
ファイル名の数字を変えないと上書きされてしまうことにご注意下さい。
ダウンロード
※ご利用は自己責任にてお願いします。
◆jsxファイルをダウンロード
OneDriveドライブよりダウンロード
![]()
スクリプト
※ご利用は自己責任にてお願いします。
//ダイアログの設定
var dialog = new Window("dialog","出力設定",[0,0,260,270]);
var textlabel1 = dialog.add("statictext", [10, 10, 100, 30], "【出力形式】");
var checkbox1 = dialog.add("checkbox", [10, 30, 60, 60], "ai");
var checkbox2 = dialog.add("checkbox", [70, 30, 130, 60], "jpg");
var checkbox3 = dialog.add("checkbox", [130, 30, 180, 60], "gif");
var checkbox4 = dialog.add("checkbox", [190, 30, 240, 60], "png");
var textlabel2 = dialog.add("statictext", [10, 70, 110, 90], "【クリッピング】");
var radiobutton1 = dialog.add("group", [10, 10, 260, 120]);
var radiobutton2 = radiobutton1.add("radiobutton", [10, 80, 110, 100], "アートボードごと");
var radiobutton3 = radiobutton1.add("radiobutton", [115, 80, 215, 100], "オブジェクトごと");
radiobutton2.value = true;
var textlabel3 = dialog.add("statictext", [10, 120, 110, 140], "【画質(JPG)】");
var textbox1 = dialog.add("edittext",[10,140,110,160],"100");
var textlabel4 = dialog.add("statictext", [120, 143, 200, 160], "0~100");
var textlabel5= dialog.add("statictext", [10, 170, 110, 190], "【拡大率】");
var textbox2 = dialog.add("edittext",[10,190,110,210],"100");
var textlabel6 = dialog.add("statictext", [120, 193, 200, 210], "0.0~776.19");
var btnOK = dialog.add("button",[10,230,80,250],"OK",{name:'ok'});//OK
var btnCancel = dialog.add("button",[100,230,170,250],"cancel",{name:'cancel'});//CANCEL
//キャンセルの処理
btnCancel.onClick = function(){ dialog.close(); }
//OKの処理
btnOK.onClick = function(){
var picQuality = eval(textbox1.text);
var picScale = eval(textbox2.text);
if (picQuality > 100 || picQuality == null) {
alert ("画質は0~100で設定して下さい", "エラー" , "errorIcon");
return;
}
if (picScale > 776.19 || picScale == null) {
alert ("拡大率は0~776.19で設定して下さい", "エラー" , "errorIcon");
return;
}
{ dialog.close(); }//ダイアログを閉じる
OutputProcess();
}
dialog.center();//ダイアログ表示位置をモニターの中心に移動
dialog.show();//作成したダイアログを表示
function OutputProcess(){
var saveDir = activeDocument.path // 開いているドキュメントと同じところに保存します
var actDoc = activeDocument;
var actSel = actDoc.selection;
var actName = activeDocument.name;
var picQuality = eval(textbox1.text);
var picScale = eval(textbox2.text);
//aiOptを定義
var aiOpt = new IllustratorSaveOptions;
with (aiOpt) {
compressed = false; //圧縮
embedICCProfile = true; //カラープロファイルの埋め込み
embedLinkedFiles = false; //配置した画像を含む
pdfCompatible = true; //PDF互換の有無
}
//jpgOptを定義
var jpgOpt = new ExportOptionsJPEG();
var matteRGBColor = new RGBColor();
matteRGBColor.red = 255;
matteRGBColor.green = 255;
matteRGBColor.blue = 255;
with (jpgOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = radiobutton2.value; //アートボードサイズ
blurAmount = 0.0; //ぼかし足し
matte = true; //マット有り無し
matteColor = matteRGBColor; //マットの色
optimization = true; //最適化
qualitySetting = picQuality; //画質
saveAsHTML = false; //HTML保存
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
//gifOptを定義
var gifOpt = new ExportOptionsGIF();
with (gifOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = radiobutton2.value; //アートボードサイズ
colorCount = 256; //色
colorDither = ColorDitherMethod.NOREDUCTION;
transparency = true; //透明
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
//PNGファイル出力
var pngOpt = new ExportOptionsPNG24();
with (pngOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = radiobutton2.value; //アートボードサイズ
transparency = true; //透明
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
for (i=0; i<actSel.length; i++)
{
actSel[i].fillColor = setRGBColor(241,155,192); //桃色(色をRGBで指定)
}
if(checkbox1.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 1 + ".ai"));
actDoc.saveAs(saveFile, aiOpt);
}
if(checkbox2.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 1 + ".jpg"));
actDoc.exportFile(saveFile, ExportType.JPEG, jpgOpt);
}
if(checkbox3.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 1 + ".gif"));
actDoc.exportFile(saveFile, ExportType.GIF, gifOpt);
}
if(checkbox4.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 1 + ".png"));
actDoc.exportFile(saveFile,ExportType.PNG24,pngOpt);
}
for (i=0; i<actSel.length; i++)
{
actSel[i].fillColor = setRGBColor(142,124,184); //紫色(色をRGBで指定)
}
if(checkbox1.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 2 + ".ai"));
actDoc.saveAs(saveFile, aiOpt);
}
if(checkbox2.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 2 + ".jpg"));
actDoc.exportFile(saveFile, ExportType.JPEG, jpgOpt);
}
if(checkbox3.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 2 + ".gif"));
actDoc.exportFile(saveFile, ExportType.GIF, gifOpt);
}
if(checkbox4.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 2 + ".png"));
actDoc.exportFile(saveFile,ExportType.PNG24,pngOpt);
}
for (i=0; i<actSel.length; i++)
{
actSel[i].fillColor = setRGBColor(49,100,175); //青色(色をRGBで指定)
}
if(checkbox1.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 3 + ".ai"));
actDoc.saveAs(saveFile, aiOpt);
}
if(checkbox2.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 3 + ".jpg"));
actDoc.exportFile(saveFile, ExportType.JPEG, jpgOpt);
}
if(checkbox3.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 3 + ".gif"));
actDoc.exportFile(saveFile, ExportType.GIF, gifOpt);
}
if(checkbox4.value){
var saveFile = new File(saveDir.fsName + "/" + actName.replace(".ai","_"+ 3 + ".png"));
actDoc.exportFile(saveFile,ExportType.PNG24,pngOpt);
}
actDoc.close(SaveOptions.DONOTSAVECHANGES);
}
// RGBカラー設定
function setRGBColor(r,g,b){
var tmpColor = new RGBColor();
tmpColor.red = r;
tmpColor.green = g;
tmpColor.blue = b;
return tmpColor;
}
//CMYKカラー設定
function setCMYKColor(c,m,y,k){
var tmpColor = new CMYKColor();
tmpColor.cyan = c;
tmpColor.magenta = m;
tmpColor.yellow = y;
tmpColor.black = k;
return tmpColor;
}
スクリプト解説
今回一番大きく変えたのがダイアログ。
「new Window」のところです。
テキストラベルは全て「statictext」。
複数選択が可能な出力形式はチェックボックス「checkbox」。
アートボードごと、オブジェクトごとは
どちらかしか選べないのでラジオボタン「radiobutton」。
画質・拡大率は数字で入力してほしいのでテキストボックス「edittext」にしました。
ラジオボタン「radiobutton」はグループ「group」の下につけないといけないのが少し面倒ですね
なにもしないとどちらも選択されていない状態になりますが
どちらも選択しないというのは問題なので、
「radiobutton2.value = true;」でディフォルトをアートボードごとにしています。
キャンセルボタンクリック時は「dialog.close();」で直ぐにダイアログを閉じていますが、
OKボタンクリック時は先に入力チェックをしてからダイアログを閉じています。
入力チェックはテキストボックス「edittext」に
オプションの既定値以外が入ると
スクリプトが落ちるため入力チェックをしています。
規定値以上の数値が入ってももちろんダメですが
空白(ブランク)でも落ちるためOR文(||)で指定しています。
テキストボックス「edittext」の空白(ブランク)は
「picQuality == “”」ではなく「picQuality == null」のようですね
それと前回まで、
アクティブドキュメントの名前からreplaceでファイル名を変更して
saveAsで保存するとアクティブドキュメントの名前が変わってしまうため
変更後の名前から更にreplaceをかけておりましたが
よくよく考えたら保存する前の最初の段階の名前を変数で保存して置けば良かったですね(滝汗
今回からそうしてます。





コメント