写真素材はイラストや3Dの背景より
提供サイトが多く使いやすいのですが
アプリやゲーム・イラストの背景に使う場合
人物と合わせると浮いてしまうのが難点です。
そこで写真をイラストと合わせてもそんなに浮かないように加工します。
フィルターのみで一括変換
簡単に一括で変換できる加工なかで
アプリ・ゲームの背景によさそうなフィルターを紹介。
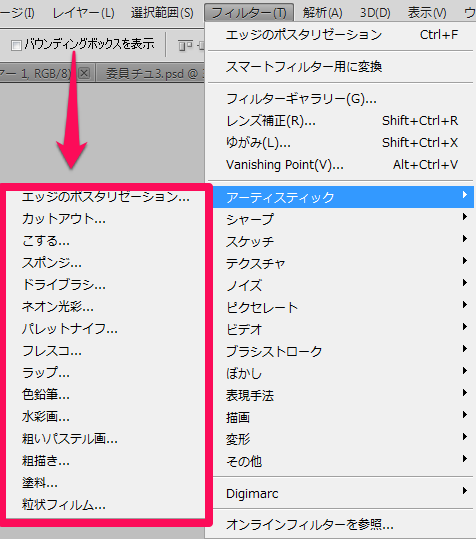
◆Photoshop「フィルター」→「アーティスティック」
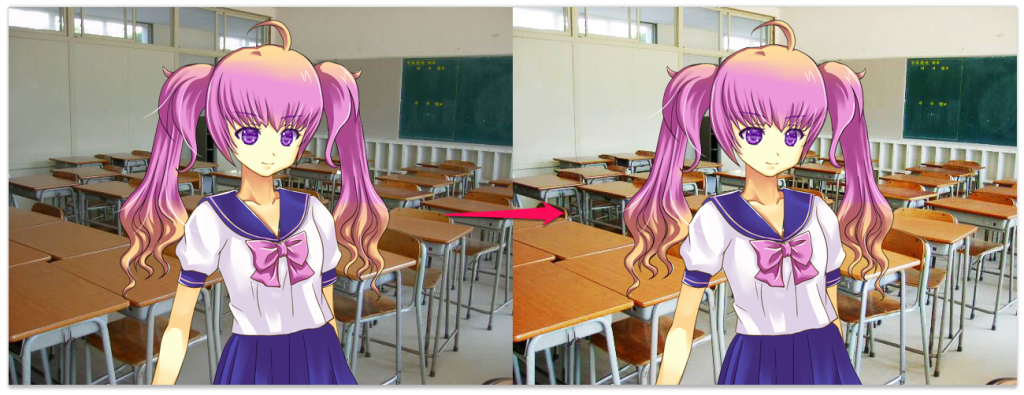
「フィルター」の「アーティスティック」内のなにかをかけると
だいぶイラストっぽくなります。

フィルターなし

(イラスト:自作 背景:写真素材 AreaE様)
この辺りのフィルターがイラストと合いやすいと思います。
また、いろいろなところから素材を持ってきた場合などは
同じフィルターをかけてまとめると統一感が出て良いと思います。
水彩画などは学園などのイラストには合わないかと思いますが
時代物・和風・ホラーなどアプリやゲームのテーマに寄っては良い味が出ると思います。

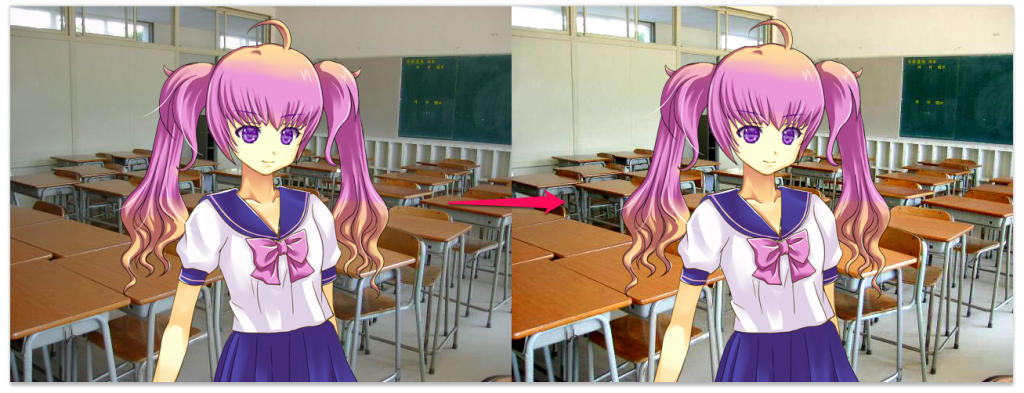
◆Photoshop「フィルター」→「ぼかし」
「フィルター」→「ぼかし」をかけるとフォーカスが人物に集中して
背景が浮かなくなります。
表面でなくても問題はないのですが
表面は輪郭を少し残して表面をつるっとする感じがするので
写真をイラストっぽくするには良いと思います。

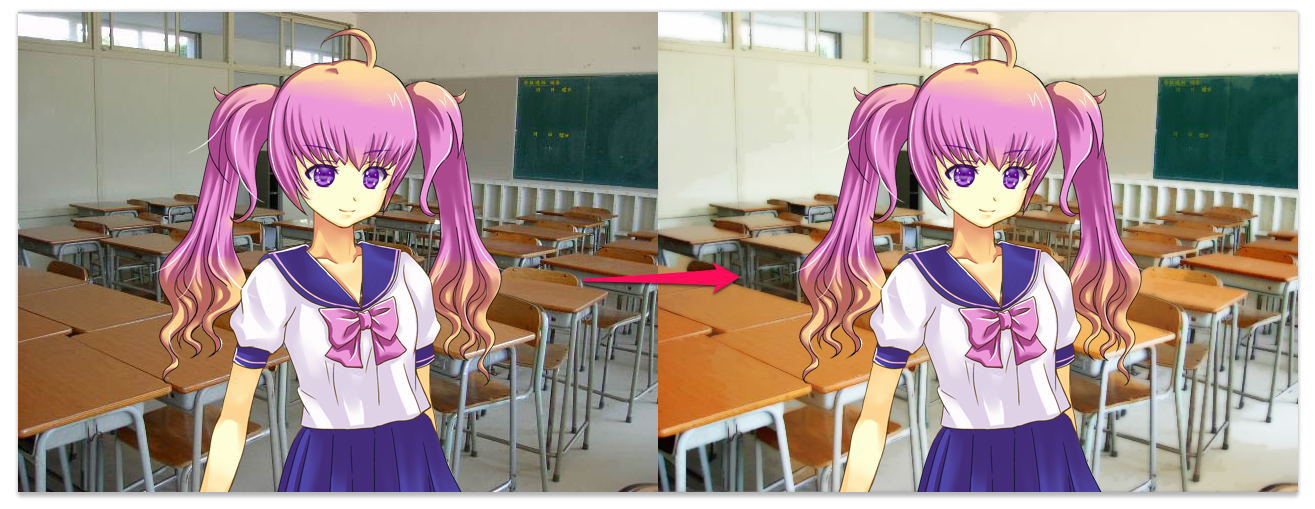
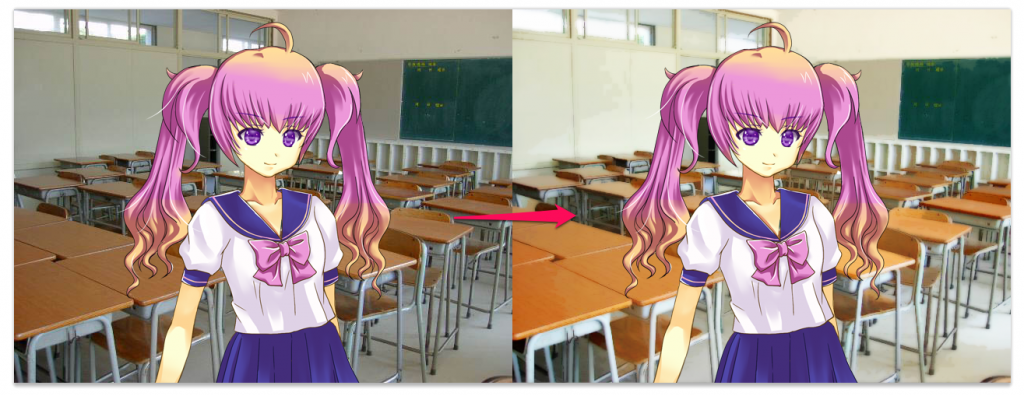
色調補正でくすみなどを取ってイラストに近い色合いにする
写真とイラストを比べると
どうしても写真のほうがくすんで見える時が多いです。
写真の彩度を上げたりくっきりとしたコンテラストの高い色合いに加工すると
イラストに近づきます。
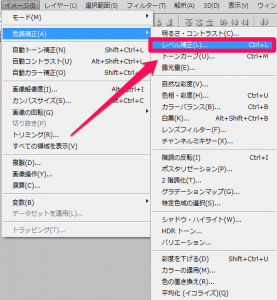
◆レベル補正で明るく
「イメージ」→「色調補正」→「レベル補正」

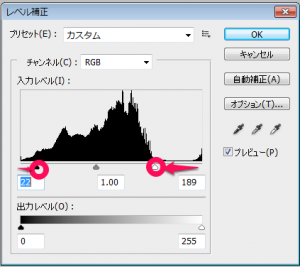
左右の▲を移動して調整します。
写真は基本的に明るいので右の▲を左に移動します。
グラフの山がなくなる所あたりまで移動するのが基本です。
そうすると白飛びが強くなるので左の▲も少し右に移動するといいと思います。

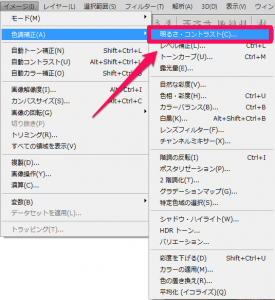
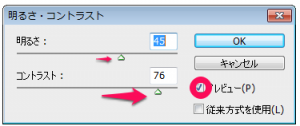
◆「明るさ」「コントラスト」の調整
「イメージ」→「色調補正」→「明るさ・コントラスト」

これはシンプルに明るさなら右に▲を移動すれば明るく左に移動すれば暗くなり
コントラストなら▲を右に移動すれば高く左に移動すれば低くなります。
通常は良いと思うところまで右に移動すれば良いと思います。
夜っぽく加工したい……という場合などは逆に暗くする場合もある思います。

◆彩度を上げてカラフルにする
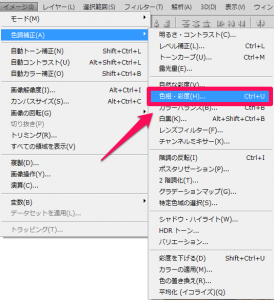
「イメージ」→「色調補正」→「色相・彩度」

こちらもシンプルに彩度の▲を右に移動すれば高く左に移動すれば低くなります。
色がくすんでいる分高くすると良いと思います。
ちなみに色相は「赤を青くしたい」というような「色味」自体を変更したい時に使います。
デザインではよく使いますが、写真に対して行うと奇妙な色合いになってしまいます。
「混乱」「迷走」を表現するためにわざと色みを変えると言う時は使えると思います。
以上をいじってそれぞれをイラストに合わせて変更すると
かなりイラストと合わせても浮かない状態にはなると思います。

また、色調補正を行ったうえでフィルターをかけると
ただフィルターをかけるより綺麗です。

色調補正やフィルターを複合してさらに加工する
色調補正を行ったりフィルターをかけたりを繰り返して
自分のイメージに合うものを作ると一番良いかと思います。
個人的には色調補正でいろいろいじった後に、
元の画像(①)の上に「カットアウト」したレイヤーをのせ45%程度の不透明度で表示に
さらにその画像を結合した画像(②)を「ぼかし(表面)」でぼかして
②の画像にレイヤースタイルを「比較(暗)」などで重ねたりします。

写真によって色調補正が必要なかったり
作業工程はちがうと思いますが
少し手を加えるだけで
フリーの写真素材が使いやすく成ると思います。
加工の仕方が決まったらバッチ化する
また、アプリ・ゲームの背景は一つではなく
たくさんしようするかと思いますので
上記処理をアクションで作り
自動処理でバッチ化すると良いかと思います。
自分で撮影する時のポイント
写真をご自身で撮影する場合は
jpgなどで撮影せずに必ずRowファイルで保存して下さい。
色調補正が格段にもしやすくなります。
詳細 >> Row撮影のススメ
















コメント