スクリプトの説明
複数のai形式ファイルをフォルダ内全て一括で
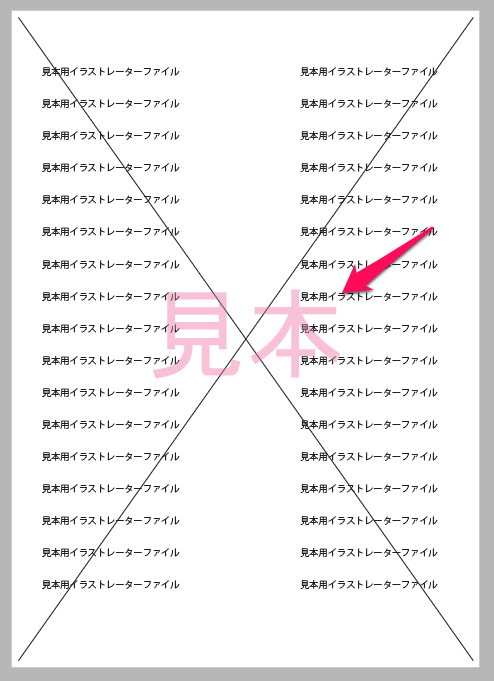
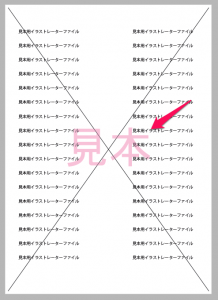
「見本」「sample」「秘」などの透かし入りのPDFに変換したい時に便利なスクリプトです。
スクリプトのセッティング
下記のスクリプトをテキストで保存して、ファイル名の拡張子を「.jsx」に変更(名前は任意でOK)するか
ダウンロードボタンよりjsxファイルをダウンロードし、
Illustratorのプログラムフォルダの「プリセット」>「Ja_JP」>「スクリプト」フォルダに保存します。
例)C:\Program Files (x86)\Adobe\Adobe Illustrator CS5.1\Presets\ja_JP\スクリプト
保存が終わったら、Illustratorを起動し
「ファイル」>「スクリプト」から選択して実行します。
(「スクリプト」フォルダに保存したjsxファイルのファイル名が表示されます)
使い方
見本をつけたいaiファイルを全て一つのフォルダに保存しておきます。

スクリプトファイルを作り実行します。

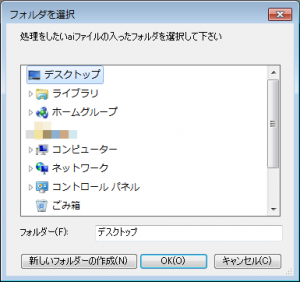
処理をしたいaiファイルの入ったフォルダと
処理したPDFを保存するフォルダを選択して実行します。
8行目のアクロバットのバージョンの設定ですが
印刷の互換性などにも影響がありますので環境に合わせて設定して下さい。
参照>> PDF印刷で「文書を印刷できません」「印刷するページが選択されていません」
描画されなかったり、中央に描画されなかったりしたら
こちらもご確認下さい。
参照>> スクリプトで作ったオブジェクトの位置(座標)がおかしくなる
カスタマイズ方法
◆8行~13行はPDFのオプションをお好みで。
◆24行目は入れたい文字列を。
◆26行目のフォントの指定は21行目の変数の定義で行って下さい。
◆27行目はCMYKで色を設定していますがRGBにしたい場合はファンクションsetRGBColorを利用して下さい。
◆31行で角度なども変更出来ます。
◆34行目イラストレーターファイル自体には透かしを残したくないので保存せず閉じています。
保存したい場合は変更して下さい。
◆その他はお好み
履歴
2017/1/23
文字のテキストをアウトライン化するコードを追加しました。
(印刷時のエラーを防ぐ為です。)
ダウンロード
※ご利用は自己責任にてお願いします。
◆jsxファイルをダウンロード
OneDriveドライブよりダウンロード
![]()
スクリプト
※ご利用は自己責任にてお願いします。
#target "illustrator"
var selectDir = Folder.selectDialog("処理をしたいaiファイルの入ったフォルダを選択して下さい");
var saveDir = Folder.selectDialog("処理したPDFを保存するフォルダを選択して下さい");
var files = selectDir.getFiles("*.ai");
var filesLen = files.length;
var pdfOption = new PDFSaveOptions();
pdfOption.compatibility = PDFCompatibility.ACROBAT8; //アクロバットのVer
pdfOption.preserveEditability = false; //編集を許可
pdfOption.generateThumbnails = true; //サムネイルの有無
pdfOption.optimization = false; //WEB最適化
pdfOption.viewAfterSaving = false; //保存したPDFを開く
pdfOption.acrobatLayers = false; //レイヤー構造を残す
if(selectDir && saveDir){
for(var i = 0; i < filesLen; i++){
var theDoc = app.open(files[i]);
var actDoc = activeDocument;
var saveObj = new File(saveDir + "/" + actDoc.name.replace(".ai", ".pdf"));
var fontName = app.textFonts["MS-PGothic"];
textObj = activeDocument.textFrames.add();
textObj.contents = "見本"; //テキストの文字
textObj.paragraphs[0].size = 130; // 130pt //テキストのサイズ
textObj.paragraphs[0].characterAttributes.textFont = fontName; //テキストのフォント(変数定義時に指定)
textObj.paragraphs[0].fillColor = setCMYKColor(0,100,0,0); //テキストの色
textObj.opacity = 30; //不透明度
textObj.translate(activeDocument.width / 2 - textObj.width*0.5, activeDocument.height / 2 - textObj.height*0.3); //位置
textObj.rotate(0,true,false,false,false,Transformation.CENTER); //角度等
textObj.createOutline(); //テキストをアウトライン化する
actDoc.saveAs(saveObj, pdfOption);
actDoc.close(SaveOptions.DONOTSAVECHANGES);
}
}
// RGBカラー設定
function setRGBColor(r,g,b){
var tmpColor = new RGBColor();
tmpColor.red = r;
tmpColor.green = g;
tmpColor.blue = b;
return tmpColor;
}
function setCMYKColor(c,m,y,k){
var tmpColor = new CMYKColor();
tmpColor.cyan = c;
tmpColor.magenta = m;
tmpColor.yellow = y;
tmpColor.black = k;
return tmpColor;
}





コメント