Live2D、えもふり、Sprite Studioなどで動く立ち絵を作ったら
SDKを使ってゲームに組み込むのが一般的です。
しかし、使おうとしているスクリプタ用のSDKが公開されていなかったり
えもふりだと無料版ではSDKが使えなかったりで
SDKを使ったゲームへの組み込みが無理な場合も多々あります。
After Effectsはもともと動画作成用のツールなのでSDKが公開されていません。
そこで私が一度pngで書きだして、swf化してゲームに組み込んだ時の事を書こうと思います。
swf化すればpng連番しか書きだし出来なくても
swfが読み込み可能かつ、再生フレームを制御出来るスクリプタなら組み込みが可能になります。
まず、swf作成環境が必要です。
私はFlash Professionalで作成しているので
Flash Professionalを使ったやり方になっていますが
swfが作れるものなら何でも良いと思います。
4秒のモーションを作って30fpsで書き出したら
pngが120枚です。
800*400くらいの立ち絵なら1枚250Kb程度のファイルサイズで
それが120枚あれば30Mbくらいです。
1人の立ち絵の1モーションで30Mb!!
これをそのまま圧縮なしでswfにしてしまったら大変なことになるので
一旦flvファイルにして圧縮してからswfの「埋め込みビデオ」として使うのが良いと思います。
私の場合はAfter Effectsで作成したらそのまま
Live2DやえもふりやSprite Studioで作成したらそれを一旦After Effectsに読み込みます。
参照>> えもふり(e-mote)やLive2DのpngをAfter Effectsと取り込む
読み込んだらXFL形式に書きだしします。
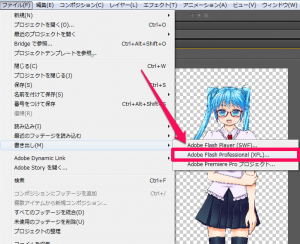
「ファイル」→「書きだし」→「Adobe Flash Professional(XFL)」

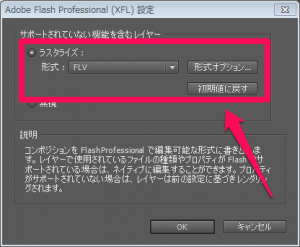
「サポートされていない機能を含むレイヤー」で
ラスタライズでFlv形式を選択します。

※ここで、pngのみをただレイヤーで配置して書きだそうとすると
サポートされていない機能が含まれていませんのでラスタライズされずに
pngがそのまま使われてめっちゃ重いXFLファイルが出来てしまいます。
見た目を変えずにサポートされない機能を使って書きだしして下さい。
例)ブラーを適応度「0」でかける(つまりはなにもかかってない)
こんなことしなくてもラスタライズする方法ありましたら教えて下さい……
ラスタライズされたflvになると30Mbが1.5Mbくらいに圧縮されます。
XLFファイルはそのflvが埋め込みビデオで埋め込まれた状態になっています。
これはflaで保存しても、その後swfで書きだしてもだいたいこのままのファイルサイズです。
私のモーションの作り方ですが
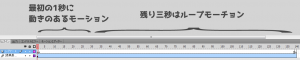
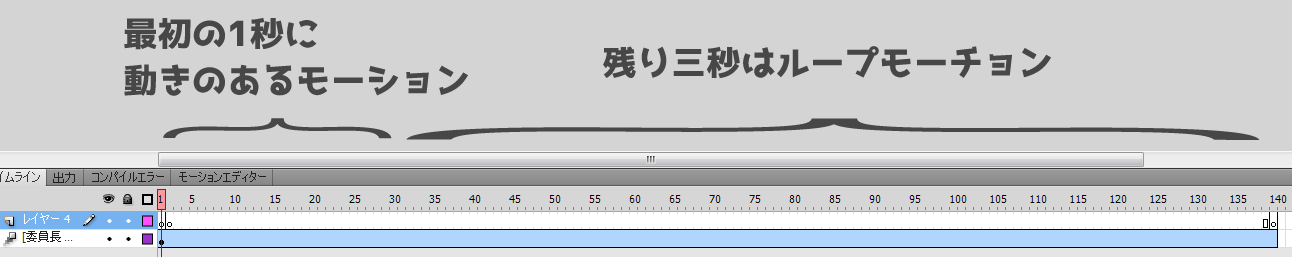
だいたい4秒のうち最初の1秒は動きのあるモーションで
残り3秒がループモーションにしてあります。
動きのあるモーションから2秒目は繋がる様にモーションを作っておいて
最終フレームから2秒目にループしても繋がるようにモーションを作っておきます。

「驚くモーション」だと1秒目でわぁって驚いたモーションを作って2秒目からは驚いた顔で呼吸してる感じです。
ゲーム内ではユーザーがクリックしてテキストを読み進るので
驚いたセリフに合わせて驚いたモーションが始まり
次にユーザーがクリックして進むまではループのモーションでクリック待ちするためです。
このままswfファイルにしてしまうとゲームに組み込んだ時、一回再生されて終わりますので
多少フレームに合わせてアクションスクリプトを入れておくと便利です。
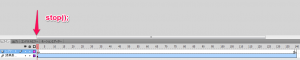
1フレーム目にキーフレームを作って「stop();」を書きます。

これはスクリプタにもよるかもしれませんが読み込みした時にいきなり再生されると困る場合は
1フレーム目に「stop();」を書いておいて1フレーム目で読み込み
再生する時に2フレーム目から再生します。
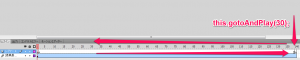
140フレーム目で「this.gotoAndPlay(30);」で30フレームに戻りループ再生するようにしておきます。

これで「ファイル」→「書きだし」→「ムービーの書きだし」でswfファイルとして書き出せば使えます。
ゲーム側での制御は
1フレーム目で読み込み
2フレーム目から再生し
後は1度動きのあるモーションを再生してからループのモーションに入ります。
その繰り返し。
そうするとモーションが切り替わる時の繋ぎのモーションはなくなってしまいますが
常に動いているような表現が連番pngのみで出来ます。
ファイルサイズも現実的です。





コメント