スクリプトの説明
ドキュメントの中で選択したオブジェクト(グループ化単位)で
jpg・gif・pngに書き出しして、閉じるスクリプトです。
IllustratorCC以降ではアセット書き出しがあり、
1つのドキュメントの中でも画像の書き出しがとても便利ですが
CSをお使いの方向けにアセット書き出しに近い事が出来るスプリクトです。
オブジェクトが多いと移動などに時間がかかってしまうため
グループ化単位での書き出しとなっていますので
予め書き出ししたい単位でグループ化しておく必要があります。
スクリプトのセッティング
下記のスクリプトをテキストで保存して、ファイル名の拡張子を「.jsx」に変更(名前は任意でOK)するか
ダウンロードボタンよりjsxファイルをダウンロードし、
Illustratorのプログラムフォルダの「プリセット」>「Ja_JP」>「スクリプト」フォルダに保存します。
例)C:\Program Files (x86)\Adobe\Adobe Illustrator CS5.1\Presets\ja_JP\スクリプト
保存が終わったら、Illustratorを起動し
「ファイル」>「スクリプト」から選択して実行します。
(「スクリプト」フォルダに保存したjsxファイルのファイル名が表示されます)
使い方
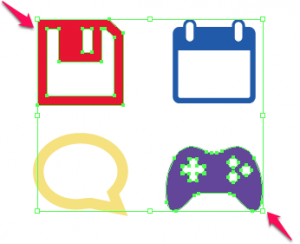
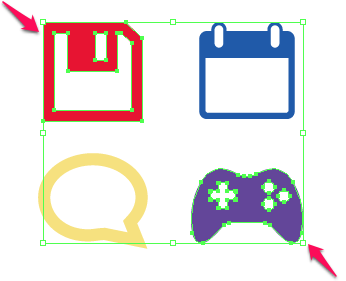
ドキュメントを開き、書き出ししたいグループ化されたオブジェクトを選択します。
複数選択可能です。

※①aiファイルの保存先にファイルが出力されます。
保存されていない状態では実行出来ませんので必ず保存して下さい。
※②スクリプト実行後、ドキュメントが保存せずに自動で閉じます。
作りかけや保存前のデータで実行しないでください。
※③数字のみのレイヤー名のレイヤーがない状態にして下さい。
「ファイル」>「スクリプト」から「選択グループ書き出し」を実行します。
(ファイル名を変更した場合は変更したファイル名のものを選びます。)
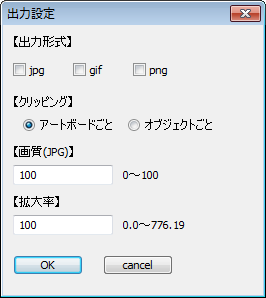
出力形式 – jpgファイル・gifファイル・pngファイルの中から
出力したい保存形式を選択します。複数選択可。
クリッピング – アードボードごと・オブジェクトごとの中から選択します。
画質(jpg) – 0~100の数字を入力します。
jpg意外の保存形式には反映されません。
拡大率 – 0~776.19の数字を入力します。
入力が完了したら「OK」をクリックします。
書き出し処理が開始されます。
完了すると開いていたドキュメントが閉じます。
ドキュメントが保存されているフォルダを開くと
指定された形式の画像ファイルが書き出しされます。

ご注意

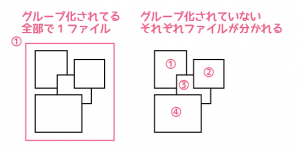
書き出したいオブジェクトがグループ化されている事をご確認下さい。
グループ化されていないものも書き出し可能にしていますが、
1オブジェクトづつ書き出されますので
グループ化していない複雑なイラストを選択して書き出した場合
全て1ファイルづつ作成されてしまいます。ご注意下さい。
ダウンロード
※ご利用は自己責任にてお願いします。
◆jsxファイルをダウンロード
OneDriveドライブよりダウンロード
![]()
スクリプト
※ご利用は自己責任にてお願いします。
//ダイアログの設定
var dialog = new Window("dialog","出力設定",[0,0,260,270]);
var textlabel1 = dialog.add("statictext", [10, 10, 100, 30], "【出力形式】");
var checkbox1 = dialog.add("checkbox", [10, 30, 60, 60], "jpg");
var checkbox2 = dialog.add("checkbox", [70, 30, 130, 60], "gif");
var checkbox3 = dialog.add("checkbox", [130, 30, 180, 60], "png");
var textlabel2 = dialog.add("statictext", [10, 70, 110, 90], "【クリッピング】");
var radiobutton1 = dialog.add("group", [10, 10, 260, 120]);
var radiobutton2 = radiobutton1.add("radiobutton", [10, 80, 110, 100], "アートボードごと");
var radiobutton3 = radiobutton1.add("radiobutton", [115, 80, 215, 100], "オブジェクトごと");
radiobutton2.value = true;
var textlabel3 = dialog.add("statictext", [10, 120, 110, 140], "【画質(JPG)】");
var textbox1 = dialog.add("edittext",[10,140,110,160],"100");
var textlabel4 = dialog.add("statictext", [120, 143, 200, 160], "0~100");
var textlabel5= dialog.add("statictext", [10, 170, 110, 190], "【拡大率】");
var textbox2 = dialog.add("edittext",[10,190,110,210],"100");
var textlabel6 = dialog.add("statictext", [120, 193, 200, 210], "0.0~776.19");
var btnOK = dialog.add("button",[10,230,80,250],"OK",{name:'ok'});//OK
var btnCancel = dialog.add("button",[100,230,170,250],"cancel",{name:'cancel'});//CANCEL
//キャンセルの処理
btnCancel.onClick = function(){ dialog.close(); }
//OKの処理
btnOK.onClick = function(){
var picQuality = eval(textbox1.text);
var picScale = eval(textbox2.text);
if (picQuality > 100 || picQuality == null) {
alert ("画質は0~100で設定して下さい", "エラー" , "errorIcon");
return;
}
if (picScale > 776.19 || picScale == null) {
alert ("拡大率は0~776.19で設定して下さい", "エラー" , "errorIcon");
return;
}
{ dialog.close(); }//ダイアログを閉じる
GroupOutput();
}
dialog.center();//ダイアログ表示位置をモニターの中心に移動
dialog.show();//作成したダイアログを表示
function GroupOutput(){
var saveDir = activeDocument.path;
var actDoc = activeDocument;
var actLayers = activeDocument.layers;
var selObj = activeDocument.selection;
var picQuality = eval(textbox1.text);
var picScale = eval(textbox2.text);
//jpgOptを定義
var jpgOpt = new ExportOptionsJPEG();
var matteRGBColor = new RGBColor();
matteRGBColor.red = 255;
matteRGBColor.green = 255;
matteRGBColor.blue = 255;
with (jpgOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = radiobutton2.value; //アートボードサイズ
blurAmount = 0.0; //ぼかし足し
matte = true; //マット有り無し
matteColor = matteRGBColor; //マットの色
optimization = true; //最適化
qualitySetting = picQuality; //画質
saveAsHTML = false; //HTML保存
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
//gifOptを定義
var gifOpt = new ExportOptionsGIF();
with (gifOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = radiobutton2.value; //アートボードサイズ
colorCount = 256; //色
colorDither = ColorDitherMethod.NOREDUCTION;
transparency = true; //透明
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
//PNGファイル出力
var pngOpt = new ExportOptionsPNG24();
with (pngOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = radiobutton2.value; //アートボードサイズ
transparency = true; //透明
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
if(actDoc && saveDir && selObj) {
for ( i=0 ; i<selObj.length ; i++ ) {
var newLay = app.activeDocument.layers.add();
selObj[i].moveToEnd(newLay);
newLay.name = i ;
}
}
for( lc=0; lc<actLayers.length; lc++ ){
co = 0;
for( ln=0; ln<actLayers.length; ln++ ){
actLayers[ln].visible = false;
if(actLayers[ln].name == lc){
actLayers[ln].visible = true;
co = 1;
}
}
if(co == 1){
if(checkbox1.value){
var saveFile = new File(saveDir.fsName + "/" + actDoc.name.replace(".ai","_"+ lc + ".jpg"));
actDoc.exportFile(saveFile, ExportType.JPEG, jpgOpt);
}
if(checkbox2.value){
var saveFile = new File(saveDir.fsName + "/" + actDoc.name.replace(".ai","_"+ lc + ".gif"));
actDoc.exportFile(saveFile, ExportType.GIF, gifOpt);
}
if(checkbox3.value){
var saveFile = new File(saveDir.fsName + "/" + actDoc.name.replace(".ai","_"+ lc + ".png"));
actDoc.exportFile(saveFile,ExportType.PNG24,pngOpt);
}
}
}
actDoc.close(SaveOptions.DONOTSAVECHANGES);
}
スクリプト解説
ダイアログの説明は別ページを参考にして下さい。
色変えして書き出すスクリプト(ai・jpg・gif・png)【Illustrator】
104~110行目
「selObj[i].moveToEnd(newLay);」
「newLay.name = i ;」
選択したオブジェクトを移動して、移動したレイヤーに数字のレイヤー名をつけています。
後で非表示にしたり表示にしたいする時に、レイヤー名が数字かどうかで判断する為にそうしました。
ここが元のレイヤー名が数字になっていると困るところですね。
もっと良いやり方がありそうなんですけど……
本当はレイヤーに書き出ししては出力し……としたいところなのですが
オブジェクトサイズで書き出ししようとするとレイヤーを分けて他の画像を非表示にする事しか思いつかず、
非表示にしてしまうと選択したオブジェクトの選択が解除されてしまう為
先に一度全ての選択したオブジェクトをレイヤー分けする必要があったので結局そうしてしまいました。
115~121行目はレイヤーを非表示にし、1つだけレイヤーを表示して
表示した時は「co = 1;」にする事で書き出し処理を行うようにしてます。
ここもあまり良い書き方ではないと思いますが……
「if(checkbox1.value)」はチェックがあるかどうかで
jpg・gif・pngのそれぞれの出力を行うかを決めています。
「actDoc.close(SaveOptions.DONOTSAVECHANGES);」でドキュメントを保存せずに閉じます。
書き出しオブジェクトをレイヤー移動する都合上、
ドキュメントを保存してしまうとおかしくなりますので
そのまま処理後に閉じるようになってます。
保存忘れにご注意下さい。






コメント