スクリプトの説明
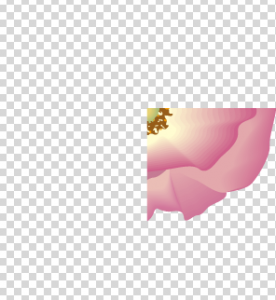
選択したオブジェクトを普通に
オブジェクトごとのサイズでWEB保存しようとすると
クリッピングマスクサイズに関係なくオブジェクトの最大サイズで書き出しされてしまう為
透明(白)な余白が出来てしまいます。

IllustratorCCのアセット書き出しでも通常は同様の事が起こります。
(ひと手間加えることで余白なく書き出すことも出来ます)
選択したオブジェクトをクリッピングマスクサイズに書き出しするスクリプトです。

スクリプトのセッティング
下記のスクリプトをテキストで保存して、ファイル名の拡張子を「.jsx」に変更(名前は任意でOK)するか
ダウンロードボタンよりjsxファイルをダウンロードし、
Illustratorのプログラムフォルダの「プリセット」>「Ja_JP」>「スクリプト」フォルダに保存します。
例)C:\Program Files (x86)\Adobe\Adobe Illustrator CS5.1\Presets\ja_JP\スクリプト
保存が終わったら、Illustratorを起動し
「ファイル」>「スクリプト」から選択して実行します。
(「スクリプト」フォルダに保存したjsxファイルのファイル名が表示されます)
使い方
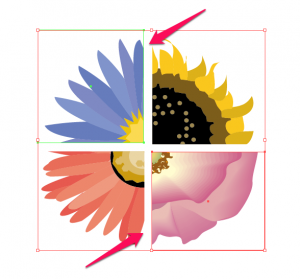
ドキュメントを開き、書き出ししたいクリッピングマスクのかかったオブジェクトを選択します。
複数選択可能です。

※①aiファイルの保存先にファイルが出力されます。
保存されていない状態では実行出来ませんので必ず保存して下さい。
※②スクリプト実行後、ドキュメントが保存せずに自動で閉じます。
作りかけや保存前のデータで実行しないでください。
「ファイル」>「スクリプト」から「選択クリッピング書き出し」を実行します。
(ファイル名を変更した場合は変更したファイル名のものを選びます。)
他のスクリプトではアートボードごとか、オブジェクトごとか
選択するラジオボタンをつけていますがこのスクリプトにはつけていません。
というのも、このスクリプトはクリッピングマスクサイズの
アートボードを作成して、アートボードサイズで書き出しするというスクリプトですので
オブジェクトサイズで書き出ししてしまうと余白が残されてしまいます。
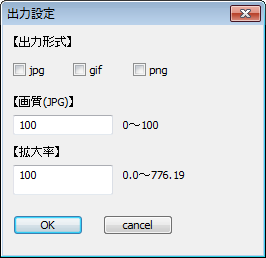
出力形式 – jpgファイル・gifファイル・pngファイルの中から
出力したい保存形式を選択します。複数選択可。
画質(jpg) – 0~100の数字を入力します。
jpg意外の保存形式には反映されません。
拡大率 – 0~776.19の数字を入力します。
入力が完了したら「OK」をクリックします。
書き出し処理が開始されます。
完了すると開いていたドキュメントが閉じます。
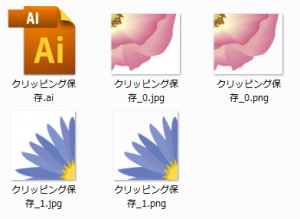
ドキュメントが保存されているフォルダを開くと
指定された形式の画像ファイルが書き出しされます。

ご注意
クリッピングマスクのサイズでアートボード書き出しする為、
クリッピングマスクサイズの中に他のオブジェクトが重なっていると
そのまま書き出されてしまいますのでご注意下さい。

ダウンロード
※ご利用は自己責任にてお願いします。
◆jsxファイルをダウンロード
OneDriveドライブよりダウンロード
![]()
スクリプト
※ご利用は自己責任にてお願いします。
//ダイアログの設定
var dialog = new Window("dialog","出力設定",[0,0,260,230]);
var textlabel1 = dialog.add("statictext", [10, 10, 100, 30], "【出力形式】");
var checkbox1 = dialog.add("checkbox", [10, 30, 60, 60], "jpg");
var checkbox2 = dialog.add("checkbox", [70, 30, 130, 60], "gif");
var checkbox3 = dialog.add("checkbox", [130, 30, 180, 60], "png");
var textlabel3 = dialog.add("statictext", [10, 70, 110, 90], "【画質(JPG)】");
var textbox1 = dialog.add("edittext",[10,90,110,110],"100");
var textlabel4 = dialog.add("statictext", [120, 93, 200, 110], "0~100");
var textlabel5= dialog.add("statictext", [10, 120, 110, 140], "【拡大率】");
var textbox2 = dialog.add("edittext",[10,140,110,170],"100");
var textlabel6 = dialog.add("statictext", [120, 143, 200, 170], "0.0~776.19");
var btnOK = dialog.add("button",[10,190,80,210],"OK",{name:'ok'});//OK
var btnCancel = dialog.add("button",[100,190,170,210],"cancel",{name:'cancel'});//CANCEL
//キャンセルの処理
btnCancel.onClick = function(){ dialog.close(); }
//OKの処理
btnOK.onClick = function(){
var picQuality = eval(textbox1.text);
var picScale = eval(textbox2.text);
if (picQuality > 100 || picQuality == null) {
alert ("画質は0~100で設定して下さい", "エラー" , "errorIcon");
return;
}
if (picScale > 776.19 || picScale == null) {
alert ("拡大率は0~776.19で設定して下さい", "エラー" , "errorIcon");
return;
}
{ dialog.close(); }//ダイアログを閉じる
ClippingOutput();
}
dialog.center();//ダイアログ表示位置をモニターの中心に移動
dialog.show();//作成したダイアログを表示
function ClippingOutput(){
var saveDir = activeDocument.path;
var actDoc = activeDocument;
var actLayers = activeDocument.layers;
var selObj = activeDocument.selection;
var picQuality = eval(textbox1.text);
var picScale = eval(textbox2.text);
//jpgOptを定義
var jpgOpt = new ExportOptionsJPEG();
var matteRGBColor = new RGBColor();
matteRGBColor.red = 255;
matteRGBColor.green = 255;
matteRGBColor.blue = 255;
with (jpgOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = true; //アートボードサイズ
blurAmount = 0.0; //ぼかし足し
matte = true; //マット有り無し
matteColor = matteRGBColor; //マットの色
optimization = true; //最適化
qualitySetting = picQuality; //画質
saveAsHTML = false; //HTML保存
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
//gifOptを定義
var gifOpt = new ExportOptionsGIF();
with (gifOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = true; //アートボードサイズ
colorCount = 256; //色
colorDither = ColorDitherMethod.NOREDUCTION;
transparency = true; //透明
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
//pngOptを定義
var pngOpt = new ExportOptionsPNG24();
with (pngOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = true; //アートボードサイズ
transparency = true; //透明
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
if(actDoc && saveDir && selObj) {
for ( i=0 ; i<selObj.length ; i++ ) {
//アートボードを取得
var actAbd = actDoc.artboards[actDoc.artboards.getActiveArtboardIndex()];
//選択オブジェクトのサイズを取得
selGeo0 = selObj[i].pageItems[0].geometricBounds[0];
selGeo1 = selObj[i].pageItems[0].geometricBounds[1];
selGeo2 = selObj[i].pageItems[0].geometricBounds[2];
selGeo3 = selObj[i].pageItems[0].geometricBounds[3];
//アートボードのサイズを設定
actAbd.artboardRect = [selGeo0, selGeo1, selGeo2, selGeo3];
if(checkbox1.value){
var saveFile = new File(saveDir.fsName + "/" + actDoc.name.replace(".ai","_"+ i + ".jpg"));
actDoc.exportFile(saveFile, ExportType.JPEG, jpgOpt);
}
if(checkbox2.value){
var saveFile = new File(saveDir.fsName + "/" + actDoc.name.replace(".ai","_"+ i + ".gif"));
actDoc.exportFile(saveFile, ExportType.GIF, gifOpt);
}
if(checkbox3.value){
var saveFile = new File(saveDir.fsName + "/" + actDoc.name.replace(".ai","_"+ i + ".png"));
actDoc.exportFile(saveFile,ExportType.PNG24,pngOpt);
}
}
}
actDoc.close(SaveOptions.DONOTSAVECHANGES);
}
スクリプト解説
ダイアログの説明は別ページを参考にして下さい。
色変えして書き出すスクリプト(ai・jpg・gif・png)【Illustrator】
「var actAbd = actDoc.artboards[actDoc.artboards.getActiveArtboardIndex()];」で
開いているドキュメントのアートボードサイズを取得しています。
「selGeo0 = selObj[i].pageItems[0].geometricBounds[0];」
「selGeo1 = selObj[i].pageItems[0].geometricBounds[1];」
「selGeo2 = selObj[i].pageItems[0].geometricBounds[2];」
「selGeo3 = selObj[i].pageItems[0].geometricBounds[3];」は
クリッピングマスクサイズを取得しています。
「ControlBounds」はコントロールポイントを含む座標
「VisibleBounds」は線の太さを含む座標
「GeometricBounds」は線の含まない座標となりますが、どれもオブジェクト全体のサイズになります。
クリッピングマスクのサイズを取得するには
「pageItems[0]」(一番上のオブジェクトのパス)のみのサイズを取得する必要があります。
「actAbd.artboardRect = [selGeo0, selGeo1, selGeo2, selGeo3];」は
取得したクリッピングマスクのサイズにアートボードのサイズを合わせます。
そしてアートボードサイズで書き出しとなっています。







コメント