スクリプトの説明
レイヤーごとにjpg・gif・pngを書き出しするスクリプトです。
スクリプトのセッティング
下記のスクリプトをテキストで保存して、ファイル名の拡張子を「.jsx」に変更(名前は任意でOK)するか
ダウンロードボタンよりjsxファイルをダウンロードし、
Illustratorのプログラムフォルダの「プリセット」>「Ja_JP」>「スクリプト」フォルダに保存します。
例)C:\Program Files (x86)\Adobe\Adobe Illustrator CS5.1\Presets\ja_JP\スクリプト
保存が終わったら、Illustratorを起動し
「ファイル」>「スクリプト」から選択して実行します。
(「スクリプト」フォルダに保存したjsxファイルのファイル名が表示されます)
使い方
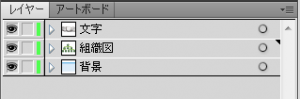
書き出したいオブジェクトごとにレイヤー分けされている事を確認します。
「ファイル」>「スクリプト」から「レイヤーごとに書き出し」を実行します。
(ファイル名を変更した場合は変更したファイル名のものを選びます。)
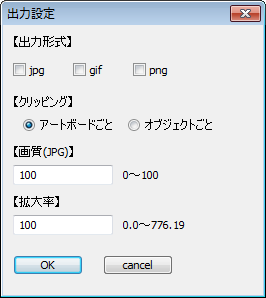
出力形式 – jpgファイル・gifファイル・pngファイルの中から
出力したい保存形式を選択します。複数選択可。
クリッピング – アードボードごと・オブジェクトごとの中から選択します。
画質(jpg) – 0~100の数字を入力します。
jpg意外の保存形式には反映されません。
拡大率 – 0~776.19の数字を入力します。
入力が完了したら「OK」をクリックします。
書き出し処理が開始されます。
完了すると開いていたドキュメントが閉じます。
ドキュメントが保存されているフォルダを開くと
指定された形式の画像ファイルが書き出しされます。
ファイル名はレイヤー名になります。
ダウンロード
※ご利用は自己責任にてお願いします。
◆jsxファイルをダウンロード
OneDriveドライブよりダウンロード
スクリプト
※ご利用は自己責任にてお願いします。
//ダイアログの設定
var dialog = new Window("dialog","出力設定",[0,0,260,270]);
var textlabel1 = dialog.add("statictext", [10, 10, 100, 30], "【出力形式】");
var checkbox1 = dialog.add("checkbox", [10, 30, 60, 60], "jpg");
var checkbox2 = dialog.add("checkbox", [70, 30, 130, 60], "gif");
var checkbox3 = dialog.add("checkbox", [130, 30, 180, 60], "png");
var textlabel2 = dialog.add("statictext", [10, 70, 110, 90], "【クリッピング】");
var radiobutton1 = dialog.add("group", [10, 10, 260, 120]);
var radiobutton2 = radiobutton1.add("radiobutton", [10, 80, 110, 100], "アートボードごと");
var radiobutton3 = radiobutton1.add("radiobutton", [115, 80, 215, 100], "オブジェクトごと");
radiobutton2.value = true;
var textlabel3 = dialog.add("statictext", [10, 120, 110, 140], "【画質(JPG)】");
var textbox1 = dialog.add("edittext",[10,140,110,160],"100");
var textlabel4 = dialog.add("statictext", [120, 143, 200, 160], "0~100");
var textlabel5= dialog.add("statictext", [10, 170, 110, 190], "【拡大率】");
var textbox2 = dialog.add("edittext",[10,190,110,210],"100");
var textlabel6 = dialog.add("statictext", [120, 193, 200, 210], "0.0~776.19");
var btnOK = dialog.add("button",[10,230,80,250],"OK",{name:'ok'});//OK
var btnCancel = dialog.add("button",[100,230,170,250],"cancel",{name:'cancel'});//CANCEL
//キャンセルの処理
btnCancel.onClick = function(){ dialog.close(); }
//OKの処理
btnOK.onClick = function(){
var picQuality = eval(textbox1.text);
var picScale = eval(textbox2.text);
if (picQuality > 100 || picQuality == null) {
alert ("画質は0~100で設定して下さい", "エラー" , "errorIcon");
return;
}
if (picScale > 776.19 || picScale == null) {
alert ("拡大率は0~776.19で設定して下さい", "エラー" , "errorIcon");
return;
}
{ dialog.close(); }//ダイアログを閉じる
LayerOutput();
}
dialog.center();//ダイアログ表示位置をモニターの中心に移動
dialog.show();//作成したダイアログを表示
function LayerOutput(){
var saveDir = activeDocument.path;
var actDoc = activeDocument;
var actLayers = activeDocument.layers;
var selObj = activeDocument.selection;
var picQuality = eval(textbox1.text);
var picScale = eval(textbox2.text);
//jpgOptを定義
var jpgOpt = new ExportOptionsJPEG();
var matteRGBColor = new RGBColor();
matteRGBColor.red = 255;
matteRGBColor.green = 255;
matteRGBColor.blue = 255;
with (jpgOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = radiobutton2.value; //アートボードサイズ
blurAmount = 0.0; //ぼかし足し
matte = true; //マット有り無し
matteColor = matteRGBColor; //マットの色
optimization = true; //最適化
qualitySetting = picQuality; //画質
saveAsHTML = false; //HTML保存
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
//gifOptを定義
var gifOpt = new ExportOptionsGIF();
with (gifOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = radiobutton2.value; //アートボードサイズ
colorCount = 256; //色
colorDither = ColorDitherMethod.NOREDUCTION;
transparency = true; //透明
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
//pngOptを定義
var pngOpt = new ExportOptionsPNG24();
with (pngOpt) {
antiAliasing = true; //アンチエイリアス
artBoardClipping = radiobutton2.value; //アートボードサイズ
transparency = true; //透明
horizontalScale = picScale; //横拡大率
verticalScale = picScale; //縦拡大率
}
for( i=0; i<actLayers.length; i++ )
{
//不可視化
for( lc=0; lc < actLayers.length; lc++ )
{
if(actLayers[lc]==actLayers[i] ){ actLayers[lc].visible = true }
else{ actLayers[lc].visible = false }
}
if(actLayers[i].pageItems.length != 0 )
{
if(checkbox1.value){
var saveFile = new File(saveDir.fsName + "/" + actLayers[i].name + ".jpg");
actDoc.exportFile(saveFile, ExportType.JPEG, jpgOpt);
}
if(checkbox2.value){
var saveFile = new File(saveDir.fsName + "/" + actLayers[i].name + ".gif");
actDoc.exportFile(saveFile, ExportType.GIF, gifOpt);
}
if(checkbox3.value){
var saveFile = new File(saveDir.fsName + "/" + actLayers[i].name + ".png");
actDoc.exportFile(saveFile,ExportType.PNG24,pngOpt);
}
}
}
for( i=0; i<actLayers.length; i++ ){ actLayers[i].visible = true }
}スクリプト解説
ダイアログの説明は別ページを参考にして下さい。
色変えして書き出すスクリプト(ai・jpg・gif・png)【Illustrator】
「if(actLayers[lc]==actLayers[i] ){ actLayers[lc].visible = true }」
「else{ actLayers[lc].visible = false }」
レイヤーを1枚残して非表示にして書き出ししています。
「if(actLayers[i].pageItems.length != 0 )」
レイヤーにオブジェクトが何もない場合は書き出しをしません。





コメント